【初心者向け】WordPressで見出しに背景色をつけたい!
見出しはH1~H6で階層化して閲覧者が理解しやすくしますが、より閲覧性やデザイン性を向上させるために見出しに背景色をつけたい場合があります。
CSS(Cascading Style Sheets)を使った方法
やり方は何通りかありますが、簡単なのでCSSを利用する方法を紹介します。
CSS(Cascading Style Sheets)とは、Webサイトのサイズや色、レイアウトなどを設定するためのプログラミング言語です。CSSは「シーエスエス」や「スタイルシート」などと呼ばれたりします。
WordPressの場合タイトルはH1の大きさなので、本文に記述する見出しはH2以下の階層の見出しを利用します。
コード例
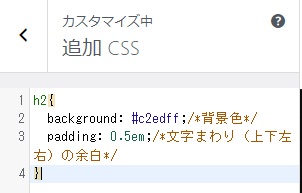
h2{
background: #c2edff;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
H2の大きさの見出しの背景色や余白を定義しています。
WordPressへの張り付け
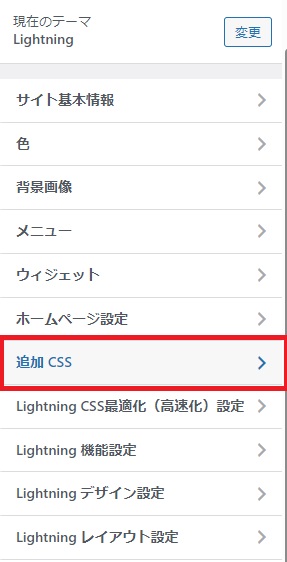
Lightningテーマの場合は、メニューから「外観」→「カスタマイズ」→「追加CSS」を選択します。

「追加CSS」のテキストエリアにコードを張り付けて「変更」をクリックします。

ページでの確認
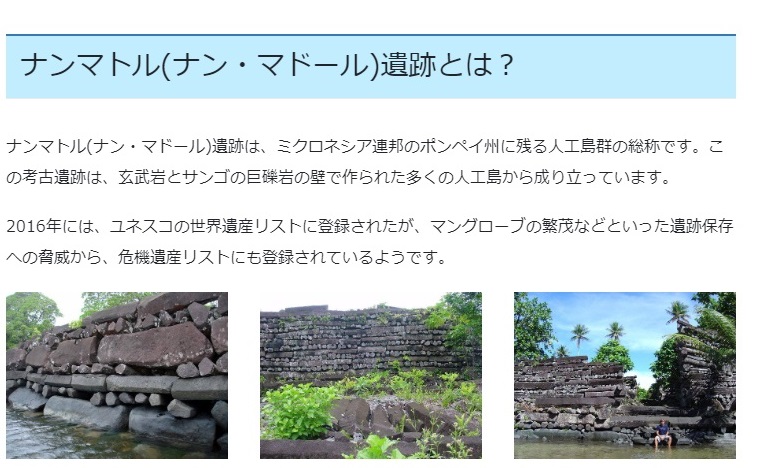
該当のページを表示させて見出しに背景色などが意図通りついているか確認をします。
背景色はコードを変更して自分の好みで調整していってください。
例は水色で背景色を着けています。

色コードの見本は以下のホームページなどを参考にしてください。
WEB色見本 原色大辞典 - HTMLカラーコード (colordic.org)