【初心者向け】CSSで中央寄せをする!
要素を中央寄せするケースは多いですが、要素の種類での違いや手法も沢山あるのでまとめておきたいと思います。
https://www.freecodecamp.org/japanese/news/how-to-center-anything-with-css-align-a-div-text-and-more
※上記のページを参考にさせてもらってます。感謝!
text-align: center; を使う!
text-align: center;はpタグやdivタグ、hタグなどのブロック要素を水平方向に中央寄せすることができます。aタグやimgタグなどのインライン要素もdisplay:block;でブロック要素に変えることで使うことができます。

1.テキスト(p要素)
■html
<h3 class="title">1.テキスト(p要素)</h3>
<p class="p-text">Hello, World!</p>
■css
.title {
text-align: center;
}
.p-text {
text-align: center;
}2.リンク(a要素)
aタグはブロック要素に変更することによって利用できるようになります。
■html
<a href="#" class="link">ここはリンクです。</a>
■css
.link {
text-align: center;
display: block;;
}3.コンテナの中のテキスト(P要素)
コンテナなどの親要素にtext-align: center;を適用することによっても子要素を中央寄せすることができます。
■html
<div class="container">
<p>Hello, World!</p>
</div>
■css
.container {
text-align: center;
}4.コンテナの中のリンク(a要素)
aタグも親要素にtext-align: center;を適用することによって自身を中央寄せすることができます。
■html
<div class="container-2">
<a href="#" class="child-link">子要素のリンクです。</a>
</div>
■css
.container-2 {
text-align: center;
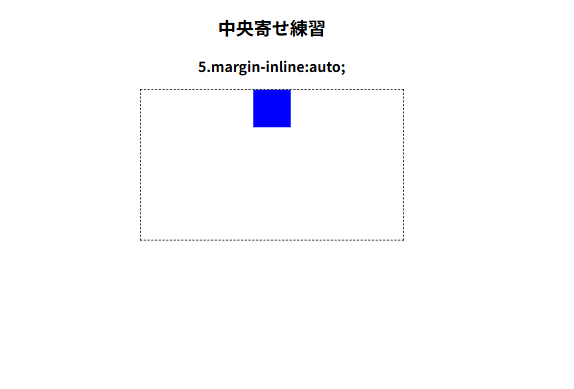
}margin-inline:auto;を使ってブロック要素を中央寄せする
divなどのブロック要素で幅が指定されているものは、margin属性で中央寄せできます。サイズがないと中央寄せできません。
margin:0 auto;を使っている例が多いですが、縦方向のmarginは違う場合も多いので僕は margin-inline:auto;で水平方向というのを明示的にしています。

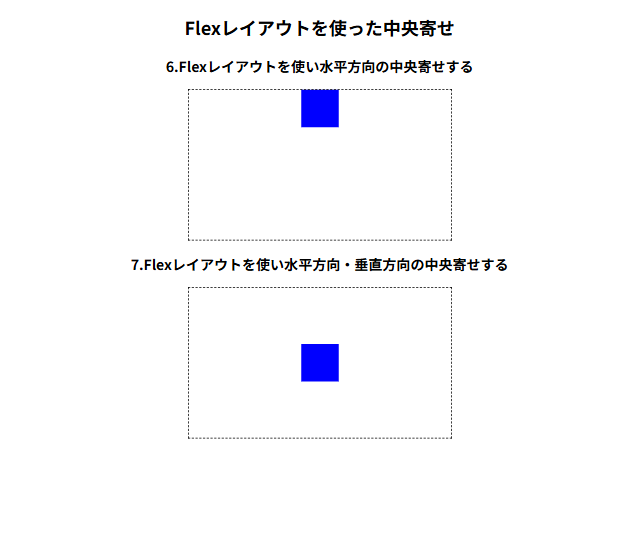
Flexレイアウトを使って中央寄せする
flexレイアウトを利用すると簡単に中央寄せができます。

6.Flexレイアウトを使い水平方向の中央寄せする
display: flex;を利用して justify-content: center;で子要素を水平方向中央寄せすることができます。
■html
<div class="container">
<div class="child"></div>
</div>
■css
.container {
width: 350px;
height: 200px;
outline: dashed 1px black;
display: flex;
justify-content: center;
margin-inline:auto;
}
.child {
width: 50px;
height: 50px;
background-color: blue;
}
7.Flexレイアウトを使い水平方向・垂直方向の中央寄せする
align-items: center;を追加することによって垂直方向も親要素に対して中央寄せとなります。
■html
<div class="container2">
<div class="child"></div>
</div>
■css
.container2{
width: 350px;
height: 200px;
outline: dashed 1px black;
display: flex;
justify-content: center;
align-items: center;
margin-inline:auto;
}
.child {
width: 50px;
height: 50px;
background-color: blue;
}
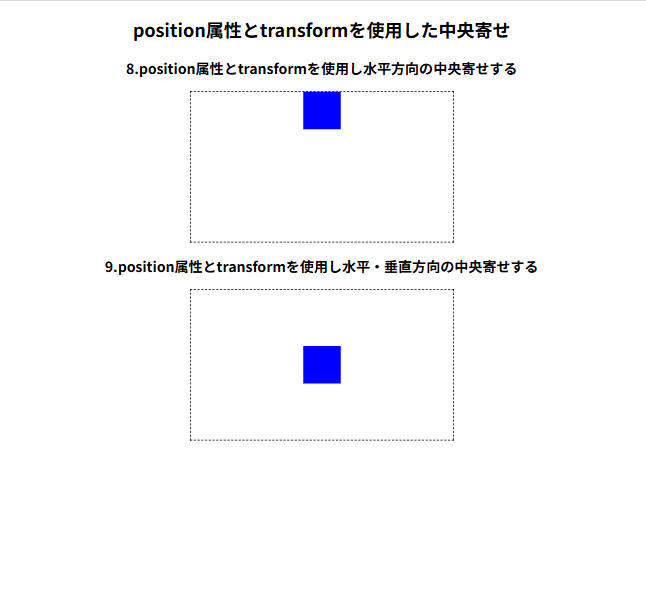
position属性とtransformを使用した中央寄せ
position属性で親要素と子要素を関連づけて、transformで親要素に対する相対位置を柔軟に変化させることができます。position属性で指定しただけだと初期値は「top:0;」「left:0;」の座標位置になります。

8.position属性とtransformを使用し水平方向の中央寄せする
親要素に「position: relative;」を指定して起点とします。子要素に「position: absolute;」を指定して関連づけます。子要素を親要素の左端「left:0;」からX軸方向で50%右に移動させます。それだけだと子要素が50%の位置から始まるので子要素の幅の半分を「transform: translateX(-50%);」で引き戻します。
■html
<div class="container">
<div class="child"></div>
</div>
■css
.container {
width: 350px;
height: 200px;
outline: dashed 1px black;
margin-inline:auto;
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
9.position属性とtransformを使用し水平・垂直方向の中央寄せする
垂直方向の中央寄せは同じように、topから50% 下へ移動して、Y軸方向に子要素の高さの半分を「-50%」で引き戻します。transformは一つの要素で1回しか使えないので、X軸、Y軸方向で移動させる場合は「transform: translate(X軸, Y軸);」のようにまとめて記述します。
■html
<div class="container">
<div class="child2"></div>
</div>
■css
.container {
width: 350px;
height: 200px;
outline: dashed 1px black;
margin-inline:auto;
position: relative;
}
.child2 {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}