iPhoneでスライダーのpagenationが追随しない
1.不具合事象
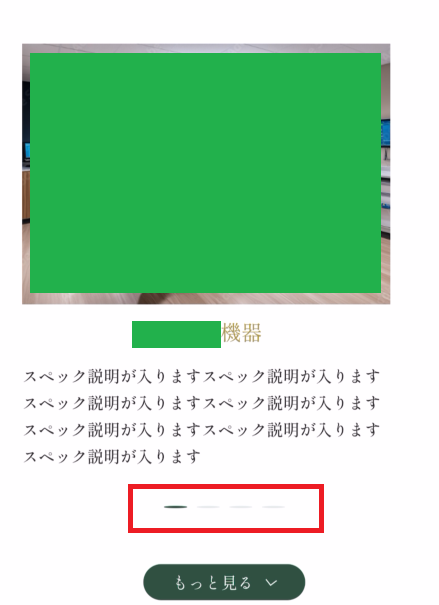
swiperでのスライダーを実装して、pagenationにアニメーションを使っていた時に、アンドロイド端末では問題ないのですがiPhoneでpagenationがスライドのスクロールに追随して変化しないという事象が発生しました。

2.原因
状態の変化にopacityを利用しいていたのですが、opacity の変化は一部のiOS端末でレンダリングに不具合が出ることがあるようです。
/* ページネーションのベース */
.swiper-pagination-bullet {
width: 20px; /* ← 横棒の長さ */
height: 2px; /* ← 棒の太さ */
background: #CAD4D6; /* ← 色 */
opacity: 0.5;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
/* アクティブなページの横棒 */
.swiper-pagination-bullet-active {
background: #2D503F; /* ← 色 */
opacity: 1;
}
3.対策
opacityを使わずにbackground-colorだけで制御する- iOS向けに
transform: translateZ(0);を追加(再描画バグの回避として有効な方法) position: relative;を追加して再描画を促す
修正したCSS
/* ページネーションのベース */
.swiper-pagination-bullet {
width: 20px; /* ← 横棒の長さ */
height: 2px; /* ← 棒の太さ */
background: #CAD4D6; /* ← 色 */
transition: background-color 0.3s;
transform: translateZ(0); /* ← iOS対策 */
position: relative; /* ← 再描画を促す */
}
/* アクティブなページの横棒 */
.swiper-pagination-bullet-active {
background: #2D503F; /* ← 色 */
}
JS側も確認、修正。以下がないとiOSでページネーションが反応しません。
pagination: {
el: '.swiper-pagination',
clickable: true, // ← これがないとタップ時に動かない
}
私の場合、上記対策で修正できました。ご参考まで。