【初心者向け】互い違いのレイアウトを簡単に実現する方法
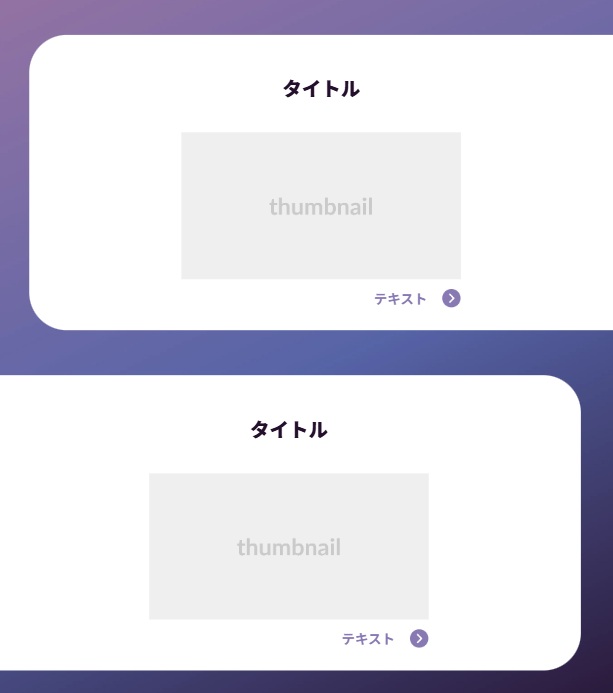
互い違いのレイアウトは割と多いデザインだと思いますが、当初、力付くでmargin-leftやmargin-rightで合わせていましたのでレスポンシブ時の対応などでとても苦労していました。以下のようなデザインです。flexレイアウトを使うと簡単に実現できます。

■hmtl
<div class="p-card__container">
<div class="p-card">
<div class="p-card__title">タイトル</div>
<div class="p-card__image"><img src="./img/career/no-img.png">
<a href="#" class="p-card__link">
<p>テキスト</p>
<div class="p-card__link-icon"><img src="./img/icon/icon_next_perpul.png"></div>
</a>
</div>
<!-- </div> -->
</div>
</div>
<div class="p-card__container p-card__container--reverse">
<div class="p-card p-card--reverse">
<div class="p-card__title">タイトル</div>
<div class="p-card__image"><img src="./img/career/no-img.png">
<a href="#" class="p-card__link">
<p>テキスト</p>
<div class="p-card__link-icon"><img src="./img/icon/icon_next_perpul.png"></div>
</a>
</div>
</div>
</div>flex-directionをrowにすると左寄せになり、row-reverseにすると右寄せになります。
■css
.p-card__container {
display: flex;
flex-direction: row-reverse;
&--reverse {
flex-direction: row;
}
}
以上